スマートフォンサイト01
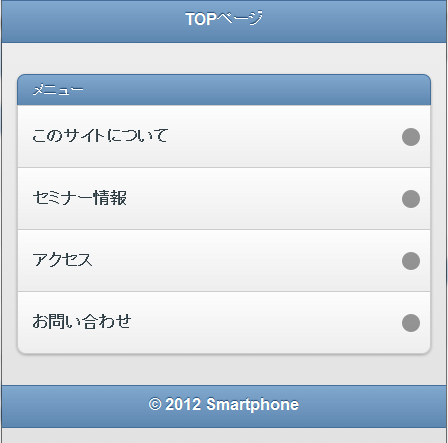
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link rel="stylesheet" href="css/jquery.mobile-1.0.1.min.css"> <script src="js/jquery-1.6.4.min.js"></script> <script src="js/jquery.mobile-1.0.1.js"></script> </head> <body> <div data-role="page" id="index" data-theme="c"> <div data-role="header" data-theme="b"> <h1>TOPページ</h1> </div> <div data-role="content"> <ul data-role="listview" data-inset="true"> <li data-role="list-divider">メニュー</li> <li><a href="#about"><h3>このサイトについて</h3></a></li> <li><a href="#seminar"><h3>セミナー情報</h3></a></li> <li><a href="#access"><h3>アクセス</h3></a></li> <li><a href="#contact"><h3>お問い合わせ</h3></a></li> </ul> </div> <div data-role="footer" data-theme="b"> <h4>© 2012 Smartphone</h4> </div> </div> <div data-role="page" id="about"> <div data-role="header"> <h1>このサイトについて</h1> </div> <div data-role="content"> <p><a href="#index">TOPページ</a></p> </div> <div data-role="footer"> <h4>© 2012 Smartphone</h4> </div> </div> <div data-role="page" id="seminar"> セミナー情報 </div> <div data-role="page" id="access"> アクセス </div> <div data-role="page" id="contact"> お問い合わせ </div> </body> </html>
●MEMO●
デザイン(色)カスタム...[data-theme](ページ要素に対して)
リスト表示...
[data-role="content"](コンテンツ領域内)
[data-role="listview"](ul要素に対し)
リスト見出し...
[data-role="list-divider"](li要素に)
立体的角丸...[data-inset="true"](ul要素に)
● aboutページの作成
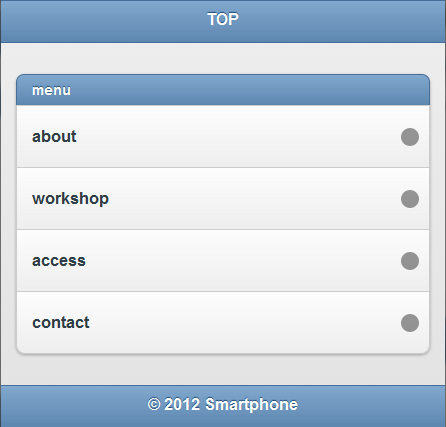
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link rel="stylesheet" href="css/jquery.mobile-1.0.1.min.css"> <script src="js/jquery-1.6.4.min.js"></script> <script src="js/jquery.mobile-1.0.1.js"></script> </head> <body> <div data-role="page" id="index" data-theme="c"> <div data-role="header" data-theme="b"> <h1>TOP</h1> </div> <div data-role="content"> <ul data-role="listview" data-inset="true"> <li data-role="list-divider">menu</li> <li><a href="#about"><h3>about</h3></a></li> <li><a href="#seminar"><h3>workshop</h3></a></li> <li><a href="#access"><h3>access</h3></a></li> <li><a href="#contact"><h3>contact</h3></a></li> </ul> </div> <div data-role="footer" data-theme="b"> <h4>© 2012 Smartphone</h4> </div> </div> <div data-role="page" id="about" data-theme="c"> <div data-role="header" data-theme="b"> <h1>About</h1> </div> <div data-role="content"> <h2 class="h1">このサイトについて</h2> <p>海外からのペットグッズを取り扱っています</p> <h3 class="h1">ペットショップ○○について</h3> <p>主に犬の輸入おもちゃ、服などを扱っています。</p> <p>実店舗とネットでの販売を行っております。</p> </div> <div data-role="footer" data-theme="b"> <h4>© 2012 Smartphone</h4> </div> </div> <div data-role="page" id="seminar"> workshop </div> <div data-role="page" id="access"> access </div> <div data-role="page" id="contact"> contact </div> </body> </html>
●MEMO●
-classのつけ方について-
jQuery Mobileのようなフレームワークでは、フレームワークが定めるルールに沿ってマークアップする必要があるため、HTMLドキュメント内の見出し要素と、見た目上の見出しレベルを一致できない場合がある。
見た目としての見出しレベルをclass属性で定義し、CSSで記述したスタイルを適用している。
○参考サイト○ http://www38.atwiki.jp/hear_br0wn/m/pages/79.html?