高圧縮の透過PNG(IE6対応)、PNG圧縮
●ImageAlpha (透過PNG)
http://pngmini.com/
○IE6対応の透過PNGが作れる。
○透過を保ちつつ、pngを高圧縮してくれる。
使い方
1, ココからダウンロードし、アプリケーションフォルダにいれる。
2. Photoshopで書きだした透過png24の画像をドラッグする。
3. IE6-friendly alphaにチェックを入れる。
4 [コマンド+SHIFT+S] で保存。
PNG8で書き出すよりも奇麗で軽い!!
●PUNY PING(PNG圧縮)
http://www.punypng.com/
○劣化する事なく、PNGを圧縮してくれるサイト
○動きが早くなる。
テンプレート/フレ-ムワーク
99Lime HTML KickStart
http://www.99lime.com/
○HTML5/CSS3/jQueryで作られたテンプレート・フレームワーク
その他のHTML5/CSS3 テンプレート・フレームワークサイト↓
52framework http://www.52framework.com/
YAML http://www.yaml.de/
スタンダードなカラムを簡単に実現するCSSフレームワーク
960 Grid System http://960.gs/
○ページの幅960pxを基準にし、最小限のブロックとなる要素の幅のブロックの倍数でデザインしていくグリッドシステム
○960という数字は多くの数字で区切ることができ、フレキシブルにグリッドの設計ができる。
inuit.css https://github.com/csswizardry/inuit.css
Atatonic CSS framework http://atatonic.timbenniks.nl/
Blue Trip http://bluetrip.org/
Blueprint http://www.blueprintcss.org/
YUI CSS http://yuilibrary.com/
fluid baseline grid http://fluidbaselinegrid.com/
アロマキャンドル専門店 リッチキャンドル
アロマキャンドル専門店 リッチキャンドル
http://www.richcandle.net/
日本未発売のアロマキャンドルを扱うサイトです。
Bath&BodyWorksやアメリカでトップシェアを誇るヤンキーキャンドルなど。
天然素材(大豆)が原料のミレナーズ等のアロマキャンドルを販売しています。
ちなみに私は↓ 愛用中。
KACY(ケイシー) シトロネラバケツ キャンドル Sサイズ
虫が嫌うシトロネラの香りのキャンドルみたいで、蚊よけにすごい活躍してます。
アウトドア用なんですが、私は部屋でも使ってます。
蚊取り線香の匂いが苦手な人には良いかも!見た目もかわいいし良いにおいなので興味ある方はぜひ〜。
iPhone GPS機能と連携
1, modernizr.jsをダウンロードする → ココ
2, HTML で modernizr.js を読み込む
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no"> <title>GPS機能とTwitterの連携</title> <link rel="stylesheet" href="css/style.css"> <style> body { background: #FFEAD4; } header { height: 40px; background:#FFCDB1; display: block; } h1 { color: #fff; font-size: 1.2em; font-family:Verdana, Geneva, sans-serif; font-weight: bold; text-align: center; padding: 6px 0 0 10px; } /* ツイッターモジュール */ #twitterModule { width: 300px; height: 300px; overflow: hidden; border: 10px solid #FFEAD4; position: absolute; left: 0; top: 40px; background: #fff; } #twitterModule .title { position: relative; padding: 0 2px 6px 0; background: #FFEAD4; color: #F9BCA1; font-size: 18px; } /* ツイートブロック */ #area-tweets p { padding: 1em; font-size: 14px; line-height: 1.2em; } #area-tweets p a { color: #3774ed; text-decoration: none; } #area-tweets p a.reply { color: #666; } #area-tweets .user, #area-tweets .date { padding-right: 1em; font-style: normal; font-weight: normal; color: #999; text-decoration: none; } /* 住所入力エリア */ #twitterModule .area-input { position: absolute; bottom: 0; width: 100%; padding-top: 4px; background: #FFEAD4; } #twitterModule .area-input input { padding: 5px 12px 2px; width: 275px; height: 16px; font-size: 12px; border: 0; border-radius: 12px; -moz-border-radius: 12px; -webkit-border-radius: 12px; } #area-tweets .address { padding: 1em; color: #066; font-weight: bold; } </style> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="http://maps.google.com/maps/api/js?sensor=false"></script> <script src="js/modernizr.js"></script> <script src="js/geo.js"></script> </head> <body> <div id="container"> <header> <h1>Twitter x Geocode</h1> </header> <div id="wrapper"> <div id="twitterModule"> <p class="title">Twitter Module</p> <div id="area-tweets"></div> <form class="area-input"><input type="text" value="渋谷駅"></form> </div> </div> <footer></footer> </div> </body> </html>
@charset "UTF-8"; /* CSS Document */ article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary { display: block; } html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, address, cite, code, del, dfn, em, img, ins, kbd, q, samp, small, strong, sub, sup, var, b, i, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; outline: 0; font-size: 100%; font-style: normal; font-weight: normal; vertical-align: baseline; background: transparent; } body { font: 16px/1.5em sans-serif; } li { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } ins { text-decoration: none; } del { text-decoration: line-through; } table { border-collapse: collapse; border-spacing: 0; } img { vertical-align: bottom; } :focus { outline: 0; }
geo.js
(function($) { /* 設定 */ var geo = { twitter: "http://search.twitter.com/search.json", lat: 35.658517, // 緯度 lng: 139.701334, // 経度 rad: 3, // 半径(km) addr: "渋谷駅", // 表示されている住所・施設名 timerGetTweet: 0, // getTweet関数のループを止めるためのタイマーID格納用 google: new google.maps.Geocoder() // このgeo.googleを通じてMaps APIを利用します。 }; /* 実行 */ $(function() { getTweet(); slideTweet(); $("#area-tweets").hover(function() { $(this).find("p").first().stop(); }, function() { slideTweet(); }); // form要素のsubmit時 $("#twitterModule .area-input").submit(function() { getAddress(); // sumitiイベントのデフォルト動作(action属性への遷移。この場合は同じページの再読込)をキャンセルし、リロードしないようにします。 return false; }); // input要素のblur時 $("#twitterModule input").blur(function() { getAddress(); }); }); /* 入力 */ function getAddress() { // var value = $("#twitterModule input").attr("value"); var value = $("#twitterModule input").val(); // 表示内容と入力内容の間に変更がなかった場合は何もしません。 if (geo.addr === value) { return false; } // 入力内容を表示内容として保存します。 geo.addr = value; // getGeocode関数を実行します。 getGeocode(); } /* 取得(位置情報 */ function getGeocode() { if (!geo.google) { return false; } geo.google.geocode({ "address": geo.addr }, function(results, status) { if (status == google.maps.GeocoderStatus.OK) { geo.lat = results[0].geometry.location.lat(); geo.lng = results[0].geometry.location.lng(); } // すでに登録されたツイートを削除するためresetTweetを実行します。 resetTweet(); // getTweetは30秒ごとに実行するようになっていますので、タイマーIDを使って、いったんそのタイマーを中断します。 clearTimeout(geo.timerGetTweet); // 新たにgetTweetを実行します。 getTweet(); }); } /* 消去 */ function resetTweet() { var mod = $("#twitterModule"), // ツイートエリアの高さを取得します。 // モジュールの高さ - タイトルエリアの高さ - インプットエリアの高さ areaHeight = mod.height() - mod.children(".title").height() - mod.children(".area-input").height(); h = 0, // ツイートブロックの高さ集計用 index = 0; // 削除基点となるツイートブロックのインデックス番号用 // eachメソッドでツイートブロック(p)の高さを順に加算して、ツイートエリアの高さを越えた時点で、そのインデックス番号を取得して終了する。 $("#area-tweets p").each(function(i) { h += $(this).height(); if (areaHeight < h) { index = i; return false; } }); // nextAllメソッドとremoveメソッドでインデックス番号以降のツイートブロックを削除する。 $("#area-tweets p").eq(index).nextAll().remove(); } /* 取得(ツイート) */ function getTweet() { var area = $("#area-tweets"), // Twitter Search APIのURLにパラメータを付加する。 url = geo.twitter + "?geocode=" + geo.lat + "," + geo.lng + "," + geo.rad + "km"; $.getJSON(url + "&callback=?", function(data) { var results = data.results, p = $("<p>", { "class": "address" }); // 住所表示用 // 住所を表示するブロックを追加する。 p.text(geo.addr + " 周辺").appendTo(area); for (var i = results.length; i--; ) { var p = $("<p>"), user = $("<a>", { "class": "user", target: "_blank" }), date = $("<span>", { "class": "date" }), datetime = new Date(results[i].created_at); user.text(results[i].from_user).attr("href", "http://twitter.com/" + results[i].from_user); date.text( datetime.getFullYear() + "/" + (datetime.getMonth() + 1) + "/" + datetime.getDate() + " " + datetime.toLocaleTimeString() ); results[i].text = results[i].text.replace(/(https?:\/\/[\-\/a-z0-9_~.#?&=%]+)/ig, "<a target='_blank' href='$1'>$1</a>"); results[i].text = results[i].text.replace(/@([a-z0-9_]+)/ig, "<a class='reply' target='_blank' href='http://twitter.com/$1'>@$1</a>"); p.append(user, date, "<br>", results[i].text).appendTo(area); } // 30秒後に再実行させます。 // ループ中断用にタイマーIDを格納します。 geo.timerGetTweet = setTimeout(getTweet, 30000); }); } /* 表示 */ function slideTweet() { var p = $("#area-tweets > p"), h = 0; if (!p.length) { setTimeout(slideTweet, 500); return false; } h = p.first().innerHeight(); p.first().animate({ marginTop: -h }, { duration: (h + Math.round(p.first().css("marginTop").slice(0, -2))) * 50, easing: "linear", complete: function() { $(this).remove(); slideTweet(); } }); } })(jQuery);
iPhone GPS機能と連携
○Geolocation API を利用する
取得した位置情報を連続的に地図に表示する。
マーカーあり。
「navigator」オブジェクトの「geolocation」を利用し、
「watchPosition」メソッドによって連続的に位置情報を取得
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no"> <title>iPhone 位置情報取得</title> <script src="http://maps.google.com/maps/api/js?sensor=true"></script> <script> //経度緯度用変数を初期化 var latitude = ""; var longitude = ""; //正常に緯度経度情報が取得できた時に呼ばれる関数 function successFunc(e){ //前回の緯度経度情報と比較して、変わっていたら地図を更新 if( (e.coords.latitude != latitude) || (e.coords.longitude != longitude) ){ //緯度を取得 latitude = e.coords.latitude; //経度を取得 longitude = e.coords.longitude; //緯度経度を設定 var myLatLng = new google.maps.LatLng(latitude,longitude); //オプションを設定 var myOptions = { zoom: 16, //縮尺レベル center: myLatLng, //地図の中心位置 mapTypeId: google.maps.MapTypeId.ROADMAP } //地図を生成し、指定したHTMLエレメントに表示 var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); //「google.maps.Map」で地図を生成し「map_canvas」に表示 } // マーカーの表示 var marker = new google.maps.Marker({ position: myLatLng, map: map, draggable: true, // ドラッグ可能にする title: "" }); } //エラーが起きた場合に呼ばれる関数 function errorFunc(e) { switch (e.code) { case 1: alert("エラー:GPSの利用が許可されていません。GPSを使えるように設定してください。"); break; case 2: alert("エラー:位置情報が取得できませんでした。"); break; case 3: alert("エラー:タイムアウトしました。"); break; default: alert("エラー:位置情報を表示できませんでした。"); break; } } //↓「位置情報」を利用するには、JavaScript内でイベントハンドラを登録する必要あり。 navigator.geolocation.watchPosition(successFunc, errorFunc); //「watchPosition」経度緯度情報を連続的に送ってくる </script> </head> <body style="margin:0px; padding:0px;"> <div id="map_canvas" style="width:100%; height:100%"></div> </body> </html>
Google Maps JavaScript API
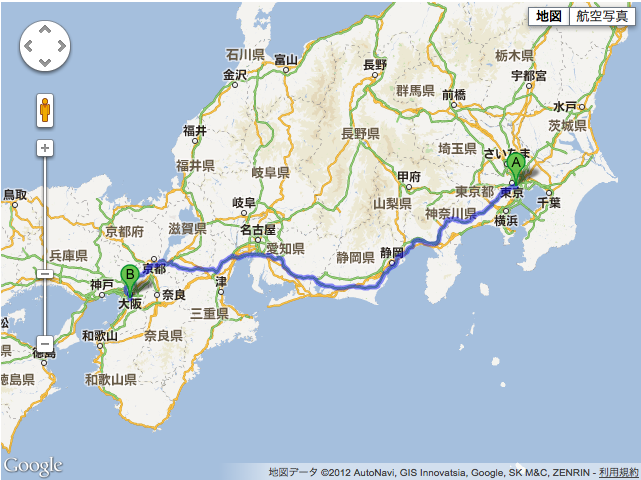
○ルート検索マップ
2点間のルート検索ができる。
ルートのみの表示で、詳細なし。
東京タワー 〜 通天閣のルート
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Google Maps API SDK</title> <!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!-- 【1】Google Maps APIを呼び出し--> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true&language=ja"></script> <!-- 【2】どんな地図を描くかのメイン処理 --> <script type="text/javascript"> // ■地図初期化し表示 function initialize(position) { // ■地図を表示する緯度経度を指定する/地図表示するためにいれなきゃいけない。 var latlng = new google.maps.LatLng(35.6587039,139.7454081); // ■地図必須プロパティを設定 var myOptions = { // ■ズームレベルの指定 0〜17 zoom: 15, // ■地図の中心を指定(上記で設定の緯度経度latlng) center: latlng, // ■地図のタイプ設定 // ROADMAP:デフォルト、SATELLITE:写真タイル、HYBRID:写真タイルと主要な機能、TERRAIN:物理的な起伏を示すタイル mapTypeId: google.maps.MapTypeId.ROADMAP };// 地図プロパティここまで //ルート検索 var rendererOptions = { draggable: true, preserveViewport:false }; var directionsDisplay = new google.maps.DirectionsRenderer(rendererOptions); var directionsService = new google.maps.DirectionsService(); var request = { origin: "東京タワー",//出発点 destination: "通天閣",//到着点 travelMode: google.maps.DirectionsTravelMode.DRIVING,//運転モード unitSystem: google.maps.DirectionsUnitSystem.METRIC, optimizeWaypoints: true, avoidHighways: false, avoidTolls: false }; directionsService.route(request, function(response, status) { if (status == google.maps.DirectionsStatus.OK) { directionsDisplay.setDirections(response); } }); // ■<div id="map_canvas">と結びつけて、その領域に地図を描く var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); // ルート検索地図に表示する directionsDisplay.setMap(map); }//initialize() </script> </head> <body onload="initialize()"> <!-- 地図はここに描画される --> <div id="map_canvas" style="width: 640px; height: 480px;"></div> </body> </html>
MEMO
DirectionsTravelMode.DRIVING 道路網を使用した標準の運転ルート。
DirectionsTravelMode.WALKING 歩行者専用道路と歩道(使用できる場合)を使用した徒歩ルート。
○ルート検索マップ(詳細)
ルートの詳細表示。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Google Maps API SDK</title> <!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!-- 【1】Google Maps APIを呼び出し--> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true&language=ja"></script> <!-- 【2】どんな地図を描くかのメイン処理 --> <script type="text/javascript"> // ■地図初期化し表示 function initialize(position) { // ■地図を表示する緯度経度を指定する var latlng = new google.maps.LatLng(35.681382,139.766084); // ■地図必須プロパティを設定 var myOptions = { // ■ズームレベルの指定 0〜17 zoom: 15, // ■地図の中心を指定(上記で設定の緯度経度latlng) center: latlng, // ■地図のタイプ設定 // ROADMAP:デフォルト、SATELLITE:写真タイル、HYBRID:写真タイルと主要な機能、TERRAIN:物理的な起伏を示すタイル mapTypeId: google.maps.MapTypeId.ROADMAP };// 地図プロパティここまで //ルート検索 var rendererOptions = { draggable: true, preserveViewport:false }; var directionsDisplay = new google.maps.DirectionsRenderer(rendererOptions); var directionsService = new google.maps.DirectionsService(); var request = { origin: "東京タワー",//出発点 destination: "通天閣",//到着点 travelMode: google.maps.DirectionsTravelMode.DRIVING,//運転モード unitSystem: google.maps.DirectionsUnitSystem.METRIC, optimizeWaypoints: true, avoidHighways: false, avoidTolls: false }; directionsService.route(request, function(response, status) { if (status == google.maps.DirectionsStatus.OK) { directionsDisplay.setDirections(response); directionsDisplay.setPanel(document.getElementById("directionsPanel")); } }); // ■<div id="map_canvas">と結びつけて、その領域に地図を描く var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); // ルート検索地図に表示する directionsDisplay.setMap(map); }//initialize() </script> </head> <body onload="initialize()"> <!-- 地図はここに描画される --> <div id="map_canvas" style="width: 640px; height: 480px;"></div> <div id="directionsPanel" style="width: 640px; height: 480px;"></div> </body> </html>
○ルート検索
海外検索できない。どうしてでしょう.....??
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Google Maps ルート検索</title> <style> #map_canvas { width:700px; height:500px; } #container { width: 700px; margin: auto; } </style> <script src="http://maps.google.com/maps/api/js?sensor=false"></script> <script src="mapdrow.js"></script> </head> <body onload="initialize();"> <div id="container"> <h1>Google Maps ルート検索</h1> <p>テキストフィールドに始点と終点を入力すると、ルート検索を行います。</p> <p> 始点:<input type="text" name="start" id="start" size="12" maxlength="100"> 終点:<input type="text" name="end" id="end" size="12" maxlength="100"> </p> <p> <input type="button" value="検索" onclick="searchRoute()" /> </p> <div id="map_canvas"></div> </div> </body> </html>
var map; var directionsRenderer; var directions; var err = google.maps.DirectionsStatus; var directionsErr = new Array(); directionsErr[err.INVALID_REQUEST] = "指定された DirectionsRequest が無効です。"; directionsErr[err.MAX_WAYPOINTS_EXCEEDED] = "DirectionsRequest に指定された DirectionsWaypoint が多すぎます。ウェイポイントの最大許容数は 8 に出発地点と到着地点を加えた数です。"; directionsErr[err.NOT_FOUND] = "出発地点、到着地点、ウェイポイントのうち、少なくとも 1 つがジオコード化できませんでした。"; directionsErr[err.OVER_QUERY_LIMIT] = "ウェブページは、短期間にリクエストの制限回数を超えました。"; directionsErr[err.REQUEST_DENIED] = "ウェブページではルート サービスを使用できません。"; directionsErr[err.UNKNOWN_ERROR] = "サーバー エラーのため、ルート リクエストを処理できませんでした。もう一度試すと正常に処理される可能性があります。"; directionsErr[err.ZERO_RESULTS] = "出発地点と到着地点間でルートを見つけられませんでした。"; //onload時の処理 function initialize() { //Google Maps初期設定 var opts = { zoom:14, center:new google.maps.LatLng(35.681382,139.766084), mapTypeId:google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(document.getElementById("map_canvas") , opts); //Google Maps作成 //ルートレンダラ生成 directionsRenderer = new google.maps.DirectionsRenderer({ polylineOptions: { strokeColor: '#FF0000', strokeWeight: 4, strokeOpacity: 0.7 } }); directionsRenderer.setMap(map); //ルートレンダラにマップを関連付け } //検索開始 function searchRoute() { //textboxからの値を取得 var start = document.getElementById("start").value; var end = document.getElementById("end").value; //検索設定 directions = new google.maps.DirectionsService(); //ルート生成 //ルートリクエスト directions.route({ origin:start, //開始地点 destination:end, //終了地点 travelMode:google.maps.DirectionsTravelMode.DRIVING, //ルートタイプ(車) avoidHighways:true, //高速道路(使わない) avoidTolls:true, //有料道路(使わない) optimizeWaypoints: true, //最適化された最短距離にする。 }, function(results, status) { //ルート結果コールバック関数 if (status == err.OK) { //検索結果がtrueの場合 directionsRenderer.setDirections(results); } else { //検索結果がfalseの場合 alert(directionsErr[status]); } }); }