EXERCISE CSS12 /ボックスモデル
○この場合、リセットはしない
○左右均等空き(上下空きは指定しない)
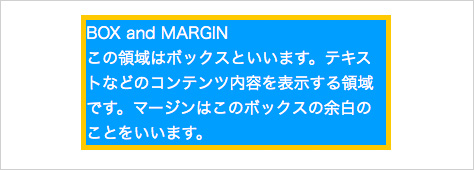
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>【CSS11】</title> <style type="text/css"> <!-- p { color: #FFF; font-size: small; font-family: sans-serif; width: 240px; margin-right: auto; margin-left: auto; line-height: 23px; background-color: #009FFD; border: solid #F1C116 5px; } --> </style> </head> <body> <p>BOX and MARGIN<br> この領域はボックスといいます。テキストなどのコンテンツ内容を表示する領域です。マージンはこのボックスの余白のことをいいます。</p> </body> </html>
margin-left:auto;
margin-right:auto;
左右のマージンに「auto」を指定するとセンタリング
border:solid;
上下左右を1本の線
参考→ CSSまとめ 01
border:solid #000000 5px;(上下左右を1本の線、黒、5pxの太さ)