EXERCISE
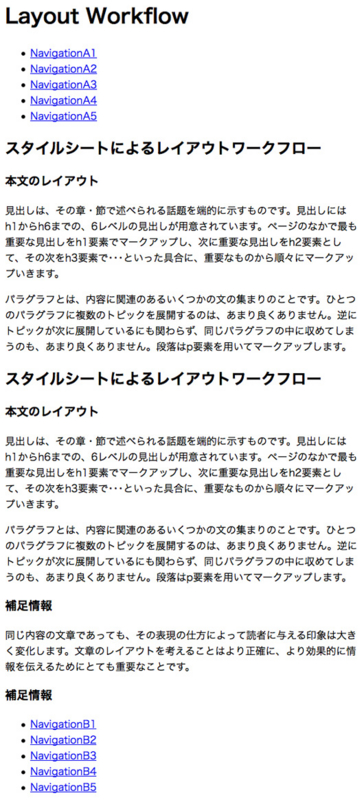
以下の内容をHTML文章にしてブログに載せなさい
DTDは「XHTML 1.0 Strict」
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>HTML04</title> </head> <body> <h1>Layout Workflow</h1> <ul> <li><a href="#">NavigationA1></a></li> <li><a href="#">NavigationA2></a></li> <li><a href="#">NavigationA3></a></li> <li><a href="#">NavigationA4></a></li> <li><a href="#">NavigationA5></a></li> </ul> <h2>スタイルシートによるレイアウトワークフロー</h2> <h3>本文のレイアウト</h3> <p>見出しは、その章・節で述べられる話題を端的に示すものです。見出しにはh1からh6までの、6レベルの見出しが用意されています。ページのなかで最も重要な見出しをh1要素でマークアップし、次に重要な見出しをh2要素として、その次をh3要素で・・・といった具合に、重要なものから順々にマークアップいきます。</p> <p>見出しは、その章・節で述べられる話題を端的に示すものです。見出しにはh1からh6までの、6レベルの見出しが用意されています。ページのなかで最も重要な見出しをh1要素でマークアップし、次に重要な見出しをh2要素として、その次をh3要素で・・・といった具合に、重要なものから順々にマークアップいきます。</p> <p>パラグラフとは、内容に関連のあるいくつかの文の集まりのことです。ひとつのパラグラフに複数のトピックを展開するのは、あまり良くありません。逆にトピックが次に展開しているにも関わらず、同じパラグラフの中に収めてしまうのも、あまり良くありません。段落はp要素を用いてマークアップします。</p> <h2>スタイルシートによるレイアウトワークフロー</h2> <h3>本文のレイアウト</h3> <p>見出しは、その章・節で述べられる話題を端的に示すものです。見出しにはh1からh6までの、6レベルの見出しが用意されています。ページのなかで最も重要な見出しをh1要素でマークアップし、次に重要な見出しをh2要素として、その次をh3要素で・・・といった具合に、重要なものから順々にマークアップいきます。</p> <p>見出しは、その章・節で述べられる話題を端的に示すものです。見出しにはh1からh6までの、6レベルの見出しが用意されています。ページのなかで最も重要な見出しをh1要素でマークアップし、次に重要な見出しをh2要素として、その次をh3要素で・・・といった具合に、重要なものから順々にマークアップいきます。</p> <p>パラグラフとは、内容に関連のあるいくつかの文の集まりのことです。ひとつのパラグラフに複数のトピックを展開するのは、あまり良くありません。逆にトピックが次に展開しているにも関わらず、同じパラグラフの中に収めてしまうのも、あまり良くありません。段落はp要素を用いてマークアップします。</p> <h2>補足情報</h2> <p>同じ内容の文章であっても、その表現の仕方によって読者に与える印象は大きく変化します。文章のレイアウトを考えることはより正確に、より効果的に情報を伝えるためにとても重要なことです。</p> <h2>補足情報</h2> <ul> <li><a href="#">NvigationB1</a></li> <li><a href="#">NvigationB2</a></li> <li><a href="#">NvigationB3</a></li> <li><a href="#">NvigationB4</a></li> <li><a href="#">NvigationB5</a></li> </ul> </body> </html>